
L’idée d’une « immatérialité » du numérique entretenue notamment par des concepts tels que le cloud (sorte de « nuage » où seraient stockées les données) et les plateformes de streaming, semble tenace. La croissance effrénée de l’empire numérique, l’accumulation et le stockage exponentiel de données au cours des dernières décennies tend à renforcer l’image d’un monde virtuel illimité auquel aucune restriction physique ne pourrait être opposée. Néanmoins, la matérialité du numérique a déjà fait l’objet de nombreuses recherches et publications. Et pour cause, celle-ci se décline d’innombrables façons (citons par exemple : la démultiplication des terminaux utilisateurs, le développement des infrastructure afférentes, l’accumulation des e-déchets, la consommation énergétique directe et indirecte du secteur, les émissions de gaz à effet de serre et la pollution liés à la fabrication et à l’utilisation des objets numériques…).
Cette analyse s’intéresse, dans ce cadre, à la consommation de métaux par l’industrie numérique et aux conséquences environnementales de ce qui s’apparente à une fuite en avant extractiviste. Bien que peu probable dans un futur proche, un retour de l’activité minière en Belgique n’apparaît plus, aujourd’hui, relever de la science-fiction. Dans le même temps, à plus de 10.000 kilomètres de ses frontières, la Belgique se penche sur une potentielle exploitation minière en eaux profondes. Si certains promoteurs de l’industrie minière affirment qu’il s’agit d’une solution pour s’approvisionner en métaux nécessaires à la double transition, il s’agirait d’un dépassement de frontière inédite dans l’exploitation des ressources naturelles. Nous nous pencherons dès lors sur les polémiques qui entourent l’exploitation minière en eaux profondes et sur les nombreuses questions qui pèsent autour de l’impact environnemental et climatique d’une telle entreprise. Jusqu’ou sera-t-on prêt à descendre au nom de la « double transition » ?
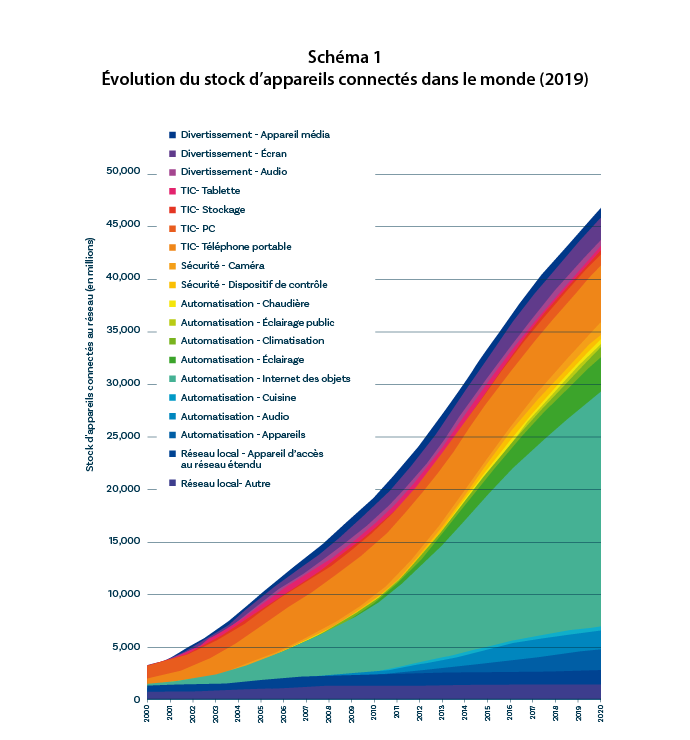
Malgré le développement d’appareils « multi-usages » (tels que les smartphones qui assurent les fonctions de téléphone, ordinateur portable, agenda…), les foyers comptent de plus en plus d’appareils numériques ; du thermostat « intelligent » à l’aspirateur connecté. Globalement, le nombre d’objets connectés devrait dépasser 45 milliards d’ici 2030. À cette numérisation des objets du quotidien s’ajoute la problématique de l’obsolescence programmée au sens technique du terme et/ou au sens culturel, signifiant que certains appareils deviennent rapidement « passés de mode ». Et cela est d’autant plus vrai que certains appareils numériques tirent leur utilité des réseaux qu’ils maintiennent entre eux. En d’autres termes, quel est l’intérêt de conserver un « bipeur » si personne, dans votre entourage, n’en possède un ?

Bien que certains appareils numériques soient bien plus efficaces énergétiquement que leurs prédécesseurs, leurs processus de fabrication se complexifient, ce qui tend in fine à rendre leurs cycles de vie plus énergivores. Cela s’accompagne, nous l’avons vu, d’une démultiplication des terminaux digitaux et, donc, des infrastructures afférentes. En outre, cette démultiplication des terminaux digitaux se traduit par un accroissement du trafic des données. Ainsi, les vidéos en ligne représentent 60% du trafic global de données. Et pour cause, le visionnage de vidéos en ligne émet annuellement 300 millions de tonnes de CO2. Selon ces estimations, la seule consommation de vidéos pornos en ligne émet autant de CO2 qu’un pays comme la Belgique.
À cette extension toujours plus importante de l’empire digital, viennent se greffer de nouveaux instruments tels que les cryptomonnaies, sans aucune valeur d’usage, particulièrement énergivores et consommateurs de matières premières. À titre d’exemple, le minage du bitcoin consommerait autant d’électricité que l’Argentine. Globalement, le think tank Shift Project estime que les technologies digitales sont à l’origine de 4% des émissions mondiales de gaz à effet de serre et que cette part pourrait atteindre 8% dès 2025 (ce chiffre prend en compte leur fabrication, leur utilisation et leur durée de vie).
En parallèle, la façon dont les appareils numériques et les principaux services en ligne (tels que Youtube, Gmail, les réseaux sociaux, …) sont pensés, a également un impact considérable sur l’empreinte environnementale du secteur. La conception de ces services entre dans le cadre d’un « paradigme cornucopien » dans le sens où ceux-ci induisent une consommation toujours plus importante de matières premières et d’énergie. Un article paru en 2016 dans la revue Sustainability, Design and Environmental Sensibilities pointait à ce titre que les appareils et services numériques étaient conçus pour être :
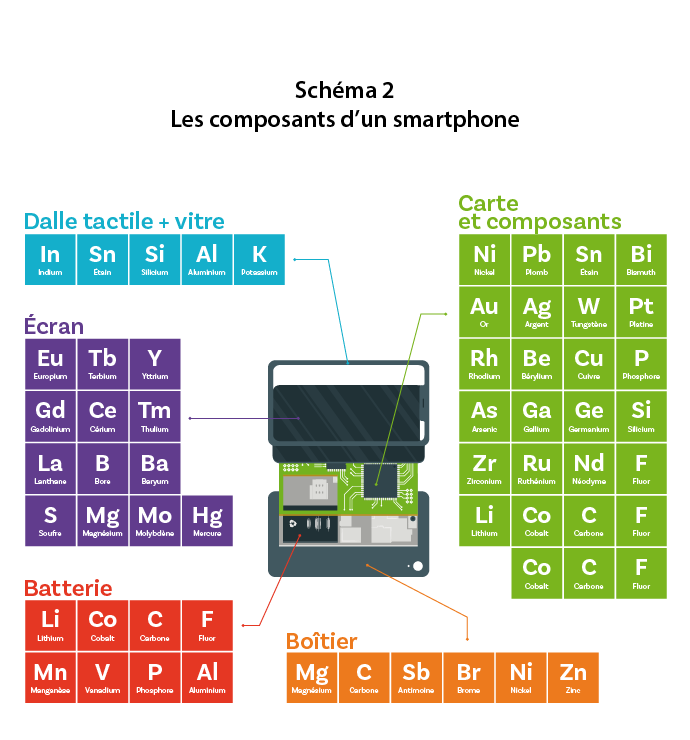
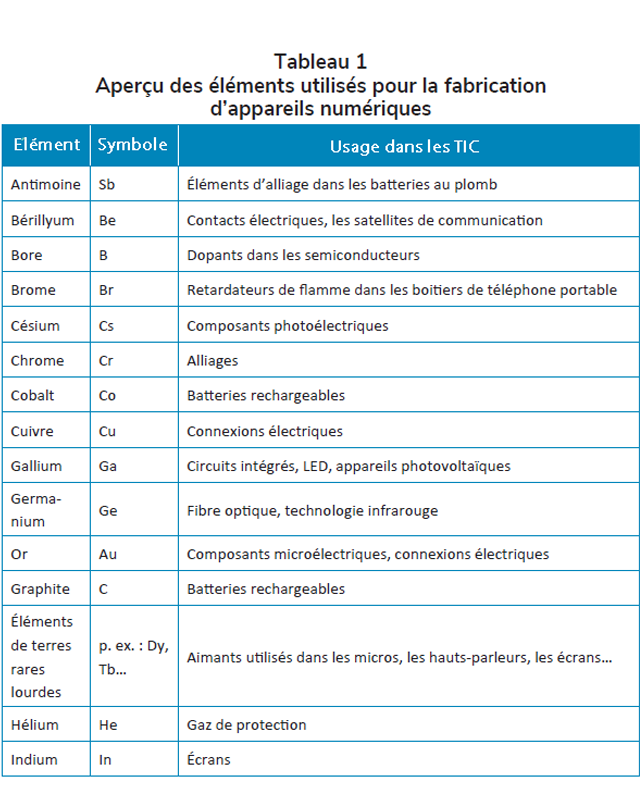
À la lecture de ce premier chapitre, il paraît clair que les métaux vont prendre une place de plus en plus importante et croissante. A taux de croissance constant, l’humanité devrait extraire en 35 ans plus de métaux que tout ce qu’elle a extrait depuis l’Antiquité. Si ce chiffre apparaît vertigineux, c’est parce que la tendance qui s’est dessinée au cours des dernières décennies l’est tout autant. D’une part, la quantité de métaux utilisés connaît une augmentation continue depuis la moitié du XXe siècle. D’autre part, les types de métaux utilisés se sont, eux aussi, démultipliés. En effet, jusqu’à la fin du XIXe siècle, l’humanité consommait principalement une dizaine de métaux dont du fer, du manganèse, du plomb, du zinc, du fer, du cuivre et de l’étain. Aujourd’hui, l’humanité consomme près de soixante types de métaux différents. Désormais, la fabrication des appareils numériques, par exemple, requiert en moyenne plus de 60 éléments non radioactifs (sur les 84 que compte notre planète). Chacun de ces éléments est utilisé pour ses propriétés particulières (voir Tableau 1). La quantité de matières premières nécessaires, par exemple, à la fabrication d’un smartphone dépasse de très loin celle contenue d’un téléphone fixe datant de la deuxième moitié du XXe. Comme l’illustre le schéma ci-dessous, à lui seul, l’écran d’un smartphone comporte une dizaine d’éléments. L’Agence de l’environnement et de la maîtrise de l’énergie française, estime que chaque année en France, 62,5 millions, de tonnes de ressources sont consommées pour la fabrication et l’utilisation des appareils numériques.

Liliane Dedryver distingue deux types de métaux utilisés dans le secteur du numérique. D’un côté, ceux qui servent aux « fonctions structurelles du numérique ». Il s’agit principalement de « grands métaux » (tels que le cuivre, le plomb, le zinc, le fer…) massivement utilisés pour le maintien et le développement des infrastructures tels que les câbles et les antennes relais... De l’autre, les métaux utilisés en quantité beaucoup plus restreinte, notamment, pour la fabrication des « terminaux utilisateurs » (de type laptops, smartphones, objets connectés, …) et souvent utilisés dans le cadre d’alliages complexes. Il s’agit d’éléments tels que l’indium, le néodyme, le tantale, le gallium, le germanium…
Ces « plus petits » métaux utilisés dans le secteur numérique sont principalement des « sous-produits ». Cela signifie qu’ils se trouvent au sein de mines exploitées pour d’autres métaux. Par exemple, le sélénium et le tellure constituent principalement des sous-produits du cuivre, du plomb et du nickel. L’exemple le plus évocateur de sous-produit est sans doute celui du cobalt dont la demande ne cesse d’augmenter, notamment, en raison du développement du secteur des batteries. Par exemple, en République Démocratique du Congo, là où se situent les principales réserves de ce métal, il est exploité en tant que sous-produit du cuivre. Le germanium et l’indium, pour leur part, peuvent notamment être obtenus à la suite du raffinage du zinc. Quant au gallium, il peut provenir des mines de bauxite et être séparé du minerai lors du processus de fabrication de l’aluminium. Cet état de fait explique pourquoi une part importante des métaux nécessaires aux technologies de l’information et de la communication (TIC) peuvent être perdus au cours des processus d’extraction et de transformation. Ainsi, à titre d’exemple, en moyenne, seul 15 à 20% de l’indium contenu dans les minerais de zinc est récupéré afin de produire de l’indium pur à 99,7%. En outre, puisque les sources d’approvisionnement sont à ce point éclatées, les raffineries achetant des concentrés de ces sous-produits sont généralement dans l’incapacité de retracer leur origine. Par ailleurs, le fait que de nombreux métaux essentiels à la fabrication des TIC soient des sous-produits d’autres grands métaux expose le secteur aux fluctuations boursières de ces derniers. Cela signifie que lorsque la spéculation boursière fait baisser le prix de certains grands métaux sur les marchés internationaux, l’attrait pour la prospection et l’extraction de ceux-ci tend à baisser. Cela a pour conséquence de limiter la production des métaux en question mais également celles de leurs co-produits.


Outre le besoin dévorant de métaux, on remarque par ailleurs, que deux petits métaux — le gallium et germanium — principalement exploités comme sous-produits, respectivement de l’aluminium et du zinc, ne sont pas échangés dans le cadre de marchés structurés. L’achat et la vente de ces métaux se réalise de gré à gré. Cela entretient une forte opacité autour des niveaux de production et des stocks disponibles pour ces métaux. Une situation qui pourrait mettre les fabricants du secteur high tech sous pression alors que la demande pour ces métaux est appelée à augmenter. D’autant plus que ces métaux sont produits et échangés en quantités très limitées, une tension en amont de la chaîne d’approvisonnement pourrait rapidement provoquer des disruptions importantes. Enfin, notons que bien que s’il existe de nombreuses mines artisanales, la mine industrielle constitue le modèle le plus développé pour l’extraction de métaux et pourvoit 88% de la production mondiale de métaux. À ce titre, une série de mutinationales se sont édifiées comme centrales pour le secteur des TIC parmi lesquelles l’entreprise belge Umicore (anciennement appelée « Union-Minière » qui a notamment bâti son empire industriel en exploitant les ressources du Congo belge), la société canadienne Teck, l’américaine Indium Corp ou encore les japonais Mitsubishi et Dowa.
Certains pays ne disposent pas d’une industrie minière particulièrement développée mais plutôt d’infrastructures de recyclage particulièrement avancées, ce qui leur permet de devenir producteurs nets de certaines matières premières. C’est par exemple le cas de la France, de l’Allemagne, mais également de la Belgique. L’entreprise d’Umicore implantée à Hoboken en Flandre est l’un des plus grands acteurs du secteur du raffinage et du recyclage des métaux précieux. Le développement du recyclage des métaux constitue un élément essentiel pour limiter l’impact de l’industrie minière sur l’environnement. Néanmoins, cela ne suffira pas à compenser la croissance annuelle moyenne de la demande qui s’établit autour de 3% par an pour de grands métaux tels que le cuivre ou le fer, voire autour de 6% pour d’autres plus « petits » métaux. Olivier Vidal, directeur de recherche au CNRS, note à ce titre que « si l’humanité n’est pas capable de réguler sa consommation de ressources en adoptant des pratiques plus économes et en acceptant l’idée que la croissance éternelle à taux constant est une utopie, la limite de notre monde fini s’imposera d’elle-même. Elle s’imposera par atteinte d’un niveau de saturation, par manque d’énergie ou de ressources, par dégradation de notre environnement, mais elle s’imposera. À ce moment-là, les pays riches passeront de l’illusion de croissance infinie à la réalité de la stagnation ou de la décroissance imposée, et ce passage sera sans aucun doute très douloureux s’il n’a pas été anticipé.
D’après Aurore Stephant, ingénieure géologue minière et membre de l’ONG SystExt, le fait que certains métaux seraient « plus rares » que d’autres relèverait d’une « certaine mythologie ». En effet, à l’exception de quelques éléments (comme l’aluminium, le fer, le magnésium, le titane et le manganèse), la grande majorité des métaux ne sont que peu concentrés dans le sous-sol. Cela signifie qu’il est nécessaire d’excaver de grandes quantités de roches pour n’obtenir qu’une petite quantité du minéral recherché. Ainsi, la plupart des gisements de métaux présentent des teneurs très faibles, autour de 1 voire 0,1%. À titre d’exemple, dans les salars , les teneurs en lithium s’élèvent en moyenne entre 0,05 et 0,15%. Pour le platine, les gisements exploités présentent une teneur moyenne entre 0,0003% et 0,00015% En outre, il convient de souligner que plus les gisements sont exploités, plus la teneur en métal de ce dernier tend à baisser. Cela signifie qu’une fois les « gros filons » exploités, il devient nécessaire d’extraire de plus en plus de roches pour obtenir de moins en moins de métal. En d’autres termes, il faut consommer de plus en plus d’énergie et générer de plus en plus de déchets pour un rendement toujours plus faible.
Comme mentionné plus haut, la demande en métaux, poussée par la transition énergétique et la digitalisation, devrait croître très rapidement et parfois, dans des proportions très importantes. Dans ce cadre, le secteur de la transition énergétique et le secteur numérique entrent en compétition pour l’approvisionnement de certaines matières premières qu’il s’agisse de « petits » ou de « grands métaux ». Et pour cause, l’Agence internationale de l’énergie (AIE) estime que se conformer à l’Accord de Paris de la COP 21 signifierait une augmentation de 40% de la demande pour le cuivre et les éléments de terres rares, de 70% pour le nickel et de 90% pour le cobalt et pour le lithium. Par exemple, une installation éolienne terrestre nécessite, en effet, neuf fois plus de minerais par puissance installée qu’une centrale au gaz. Et cette tendance se vérifie également pour la fabrication de champs photovoltaïques.
En parallèle, la décarbonation de l’économie européenne passe par son électrification et cela suppose de nouvelles infrastructures et donc, plus de matières premières. En 2017, le réseau électrique français comptait 170.000 tonnes de cuivre et cette part devrait croître de 30.000 tonnes au cours de la première moitié de la décennie 2020. En Belgique, Elia, le gestionnaire du réseau national de transport d'électricité à haute tension, a pour ambition de créer une ligne à haute tension longue de plus de 80 kilomètres d’Avelgem à Courcelles en Province du Hainaut. L’objectif est de permettre le transport d’électricité, notamment, en provenance du parc éolien en Mer du Nord. Ce projet — qui suscite une levée de boucliers tant dans le chef des habitants que dans celui de certains bourgmestres concernés — constitue une parfaite illustration de la « matérialité » de la transition énergétique et de notre consommation électrique croissante.
Les véhicules électriques (VE), quant à eux, constituent un exemple éclairant de conjonction entre transition numérique et énergétique. En effet, d’une part ces véhicules ne carburent pas à l’énergie fossile et, d’autre part, ils intègrent toute une série d’options digitales. L’Union européenne a, dans le cadre du Pacte vert pour l’Europe, tranché en faveur d’une interdiction de la vente de véhicules thermiques neufs au sein de l’UE d’ici 2035. Or, la fabrication d’un VE exige six fois plus de minerais que celle d’un véhicule conventionnel. Par exemple, le secteur de l’acier inoxydable devrait céder sa place de premier consommateur de nickel aux secteurs des VE et des batteries dès 2040. Le développement à grande échelle des véhicules électriques ajoutera également une pression supplémentaire sur la demande de cuivre. Et pour cause, une augmentation de 5 à 10% du parc automobile électrique se traduirait par une augmentation de la consommation de cuivre de l’ordre de 4 millions de tonnes d’ici 2030. Parmi ces 4 millions de tonnes, une « seulement » serait dédiée aux infrastructures, au réseau et aux dispositifs de recharge et de stockage. Les trois millions de tonnes restantes seraient utilisées pour la fabrication des véhicules eux-mêmes. Or, la Commission européenne souligne que la hausse de la demande en métaux se heurtera aux limitations de l’offre. D’autre part, les capacités extractives de l’industrie du cobalt ne permettraient pas de répondre à plus de 50% de la demande anticipée. Et la tendance se confirme pour d’autres matières premières et, notamment, les terres rares utilisées, tant dans les technologies de transition que pour les VE et les TIC. De quoi remettre en perspective les estimations de la Commission européenne qui prévoient 30 millions de VE au sein de l’UE d’ici 2030. (on comptait 1,9 millions de véhicules 100% électriques en 2021 ).
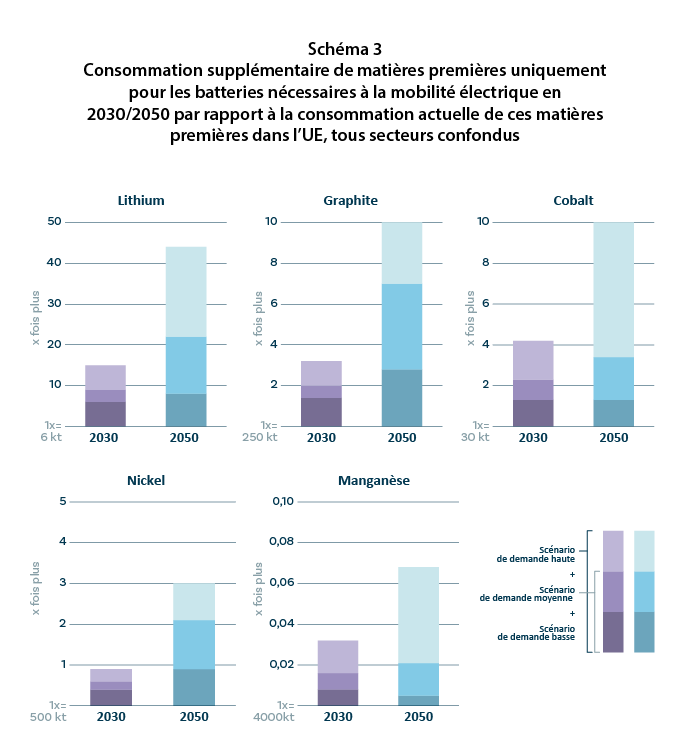
Comme l’illustre le graphique ci-dessous, la Commission européenne estime que, d’ici 2030, les batteries nécessaires à la mobilité électrique pourraient nécessiter, à elles seules, 10 fois plus de litihium que tout ce que l’UE consomme (tous secteurs confondus). Et d’ici 2050, celles-ci pourraient solliciter jusqu’à 40 fois plus de lithium que ce qui est actuellement consommé, tous secteurs confondus au sein de l’UE. Et cette tendance se vérifie également pour d’autres métaux tels que le graphite, le cobalt, le nickel et le manganèse. À cela s’ajoute encore le développement à grande échelle des dispositifs d’énergie renouvelable, la multiplication des data centers, la digitalisation des objets du quotidien, le développement d’infrastructures adéquates, l’électrification de l’outil productif…

Le 16 mars 2023, la Commission européenne a publié le Critical Raw Material Act (« législation sur les matières premières critiques »). Cette initiative se compose d’une proposition de règlement et d’une communication . Elle s’inscrit dans le cadre, plus large, du Pacte vert pour l’Europe qui vise à atteindre la neutralité carbone d’ici 2050. Concrètement, il s’agit d’une tentative de réponse à un double problème : d’une part, l’extrême dépendance de l’UE à l’égard des pays tiers pour toute une série de matières premières et, d’autre part, le fait qu’une poignée de pays — au premier chef, la Chine — détiennent un quasi monopole sur la production et la transformation de celles-ci. En particulier, cette initiative de la Commission vise les matières premières (non énergétiques et non agricoles) considérées comme « stratégiques » et « critiques » par l’UE. Les matières premières stratégiques sont celles dont la production pourrait ne pas suivre l’augmentation de la demande prévue dans le cadre des transitions énergétique et digitale. Les matières premières critiques, quant à elles, reprennent les seize matières premières identifiées comme stratégiques plus vingt autres dont une pénurie ou une disruption dans la chaîne d’approvisionnement pourrait constituer une menace pour l’économie européenne.
Dans le détail, la proposition prévoit que d’ici 2030, la production communautaire de matières premières stratégiques équivale à 10% de la demande intérieure de l’UE. En d’autres termes, la proposition de règlement appelle à relancer massivement l’activité minière en Europe. Elle vise également à augmenter les capacités européennes en termes de transformation pour répondre à, au moins, 40% de la demande intérieure. Enfin, le recyclage devrait, lui aussi, considérablement augmenter et satisfaire 15% de la demande européenne. La Commission entend ainsi diversifier son approvisionnement en matières premières stratégiques. Pour ce faire, l’exécutif européen propose de développer une politique d’identification de projets « stratégiques » d’extraction, de transformation et de recyclage au sein de l’UE ou de pays tiers. Pour identifier ces projets, la Commission devrait s’appuyer sur le soutien d’une institution ad hoc, le European Critical Material Board dont la composition reste à définir.
Quoiqu’il en soit, les projets identifiés comme « stratégiques » devront tendre vers le respect d’une série de critères notamment en termes de faisabilité technologique ainsi que de « durabilité sociale et environnementale ». Si ces dispositions laissent penser que les impacts environnementaux et sociaux seront étudiés en profondeur avant le lancement de projets extractifs, d’autres éléments présents dans la proposition législative trahissent une réalité beaucoup plus contrastée. Et pour cause, le paragraphe dix-neuf souligne que les projets identifiés comme stratégiques devront être considérés comme « servant l’intérêt public ». De ce fait, la Commission estime que « Les projets stratégiques qui ont une incidence négative sur l’environnement (…) peuvent être autorisés lorsque l’autorité compétente chargée de l'octroi des autorisations conclut, sur la base d'une évaluation effectuée au cas par cas, que l’intérêt public que sert le projet l’emporte sur ses incidences, pour autant que toutes les conditions pertinentes énoncées dans ces directives soient remplies. ». On peut donc imaginer que des l’extraction de métaux nécessaires à la transition énergétique entreraient dans ce cadre.
En outre, pour garantir des octrois de permis rapides, la Commission estime qu’il est nécessaire de « rationaliser » les évaluations, notamment, environnementales. Dans le même sens, la proposition de règlement insiste sur la nécessité de résoudre rapidement les éventuels litiges concernant l’octroi d’un permis pour le lancement d’un projet identifié stratégique (§ 21). Cela pose de nombreuses questions concernant la façon dont ces litiges seront pris en charge et, surtout, concernant les possibilités qui seront offertes aux riverains et citoyens pour s’opposer au lancement d’un projet minier. D’autant plus que la Commission estime que l’octroi d’un permis pour un projet extractif ne devrait pas excéder deux ans (§ 23).
Dans sa communication qui accompagne la proposition de règlement, la Commission propose même d’inclure certaines activités extractives et de raffinage dans la taxonomie européenne des investissements durables. Celle-ci fonctionne comme un label européen pour les « investissements verts ». Elle vise donc à encourager les investisseurs institutionnels (fonds spéculatifs, banques d’affaires…) à rediriger leurs capitaux vers des activités moins néfastes pour l’environnement. En d’autres termes, investir dans un projet minier en Europe pourrait constituer un « investissement durable » au regard de la législation européenne si ces minerais servent, par exemple, à la fabrication de véhicules électriques.
De plus, la transparence à l’égard des citoyens européens est loin d’être garantie puisque le document de reporting à charge des États membres concernant l’exploration, le suivi et les stocks pourraient être « confidentiels ou à diffusion restreinte » (§ 57). La proposition législative devra néanmoins passer par le Conseil et le Parlement avant d’être adoptée. Bien que cette proposition réponde à une demande du Conseil et soit fortement soutenue par le Commissaire au Marché intérieur, il semble difficile d’imaginer que le texte soit définitivement adopté avant la fin de cette législature. Nous l’avons vu, celui-ci comporte, en effet, de nombreuses dispositions extrêmement sensibles.
Il convient néanmoins de s’interroger sur les incidences que ce règlement pourrait avoir en Belgique s’il venait à être adopté en l’état. Et pour cause, la Commission insiste sur l’intérêt que présentent les anciens sites industriels et, notamment, les anciens sites de traitements de déchets miniers. À ce titre, l’exemple de l’ancienne région minière de La Calamine et Plombières apparaît intéressant. Au XIXe siècle, cette région située à l’est de la Belgique, constituait la principale source de production du zinc et de plomb dans le monde. C’est notamment avec le zinc de La Calamine qu’ont été construits les toits des immeubles haussmaniens de Paris. L’exploitation des mines de zinc et de plomb s’est arrêtée au cours de la première moitié du XXe siècle, en partie, à cause des inondations régulières des galeries. Les mines ont, depuis lors, été rebouchées. Mais tel qu’évoqué plus haut, la demande croissante en métaux a ravivé l’appétit de certains « investisseurs ». Et pour cause, les mines de plomb et de zinc renfermeraient encore une série d’autres métaux fondamentaux pour le développement des nouvelles technologies. Le sous-sols de La Calamine et Plombières disposerait, en effet, encore de larges quantités de zinc mais également d’autres métaux tels que le germanium, le gallium et l’indium. Autant de petits métaux nécessaires à la fabrication d’écrans tactiles, de fibres optiques, de capteurs optoélectroniques… Dans ce cadre, en 2018, la société Walzinc, basée à Wavre, a soumis à la Région wallonne une demande de permis pour une campagne d’exploration. Le projet s’est heurté à une farouche opposition des riverains et la demande a finalement été déboutée par les pouvoirs publics wallons.
En effet, la législation relative à l’extraction minière relève de la compétence des États membres et, plus précisément, des Régions en ce qui concerne la Belgique. Suite à la demande de permis de Walzinc les autorités wallonnes ont lancé une actualisation du code minier régional, le Code de gestion des ressources du sous-sol. D’après un article paru dans le quotidien l’Écho en décembre 2018, le projet prévoirait l’instauration d’un permis d’environnement, une enquête publique préalable à l’octroi d’un permis d’exploration et d’exploitation et une série d’obligations de suivi lors de la fermeture du site minier. Si ce projet d’actualisation du code minier wallon prévoit l’inscription de nouveaux garde-fous environnementaux et démocratiques, il signifie également que les autorités wallonnes ne seraient pas réfractaires à l’idée d’un retour de l’industrie minière dans la Région.
Nous l’avons vu, la fabrication de l’équipement numérique constitue une part importante de l’empreinte carbone du secteur digital. Et cette part est d’autant plus importante lorsqu’il s’agit de terminaux offrant de nombreuses fonctionnalités tels que les smartphones pour lesquels 80% de l’empreinte carbone est réalisée avant même sont utilisation. Intéressons-nous, à ce titre, à l’amont de la chaîne de production c’est-à-dire à l’extraction des matières premières nécessaires à la fabrication des TIC.
Et pour cause, les activités minières causent des dommages environnementaux considérables et ce, dès l’ouverture de la mine jusqu’à sa fermeture. Tout d’abord, les mines s’étendent sur d’importantes surfaces, ce qui nuit inévitablement à la faune, la flore, l’eau et aux sols. Ensuite, au niveau de la pollution de l’air, puisque, la poussière émise par le site d’exploitation peut contenir de nombreuses particules telles que du plomb ou de l’arsenic. Quant à l’empreinte carbone, l’industrie minière serait à l’origine de 4 à 7% des émissions globales de gaz à effet de serre. Comme mentionné plus haut, les teneurs en métaux dans le sous-sol sont, en l’état, généralement faibles ce qui nécessite d’excaver des quantités de roches toujours plus importantes. Cela signifie également que les processus de traitement de transformation sont longs et nécessitent de nombreux intrants chimiques. En conséquence, l’activité extractive génère énormément de déchets notamment, de la roche et des résidus. Ces résidus peuvent être hautement polluants et leur stockage pose de nombreux risques pour l’environnement. D’autant plus que leur quantité croît considérablement, corrolairement à la croissance de l’activité minière. Au total, c’est plus de 100 millions d’hectares sur Terre qui sont recouverts par des déchets miniers.
De plus, afin de pouvoir être utilisés par l’industrie du numérique et des technologies vertes, certains métaux requièrent une extrême pureté. Pour atteindre un tel niveau, des quantités considérables de matière doit être extraite du sous-sol et le processus de transformation s’avère extrêmement lourd et complexe. En parallèle, certaines mines nécessitent des pompes pour assécher le site d’exploitation et accéder au minerais. Dans le même temps, les processus de transformation et de concentration nécessitent d’importantes quantités d’eau. Cela mène l’Agence internationale de l’énergie à souligner la vulnérabilité de l’industrie minière à l’égard du dérèglement climatique. En effet, tel que l’illustre le graphique ci-dessous, plus de la moitié de la production de cuivre et de lithium se situe dans des zones exposées au stress hydriques. En outre, il apparaît que certaines ressources nécessaires à la double transition telles que le lithium et les éléments de terres rares nécessitent en moyenne plus d’eau que l’extraction d’autres et le traitement matières premières.

Il convient également de souligner que l’activité minière relâche d’importantes quantités d’eaux usées. Même s’il existe généralement des limites légales concernant les concentrations de déchets contenues dans les eaux rejetées, l’effet cumulatif peut exercer un stress pour l’environnement. De plus, il arrive que les digues qui retiennent de larges quantités d’eau contaminée cèdent. Cela génère un déversement torrentiel d’eaux polluées dans le biotope. Si une étude commandée par la Commission des pétitions du Parlement européen parle de « situations exceptionnelles », les exemples sont pourtant loin de manquer. Et pour cause, chaque année, trois à sept accidents de ce type sont répertoriés dans le monde (il s’agit probablement d’une sous-estimation puisque les accidents dans les mines artisanales demeurent très peu signalés). Et cela ne concerne pas que les pays en développement. En Europe, plusieurs digues artificielles se sont effondrées au cours des dernières années notamment en Espagne en 1998 , en Roumanie en 2000 ou encore en Hongrie en 2010 . Globalement, la pollution de l’eau par l’industrie minière est difficile à quantifier. Néanmoins, une étude menée en 2013 portant sur 40 mines aux USA a démontré qu’elles généraient 80 milliards de litres d’eau contaminée chaque année.
Enfin, il convient de noter qu’une fois fermés, les sites miniers peuvent continuer à polluer l’environnement durant des décennies voire des siècles . Par exemple, en Chine, l'exploitation minière aurait déjà érodé environ 40 000 km2 de terres et l’espace occupé par des mines abandonnées augmentent chaque année d'environ 330 km2. Aux États-Unis, 550.000 mines abandonnées ont été identifiées et parmi celles-ci plus de 100.000 poseraient de sérieux risques environnementaux. Les terrains miniers abandonnés présentent, en effet, généralement une carence en éléments nutritifs pour les plantes, des taux importants de pollution aux produits chimiques toxiques ainsi qu’une forte altération de la qualité des sols.
Toutes ces considérations conduisent les auteurs du rapport du Parlement européen à s’interroger sur la faisabilité de relance minière en Europe : « Dans la perspective de la réalisation des objectifs de la transition verte, le nombre croissant de conflits et d'oppositions aux projets miniers pourrait devenir un obstacle majeur. Cette situation a également amené certaines personnes à s'interroger sur le réalisme des plans d'exploitation minière ». D’autant plus qu’à cela s’ajoute les émissions de gaz à effet de serre, la pollution et la consommation de ressources liée à la transformation de ces métaux en produits consommables par l’industrie du numérique et énergétique. À titre d’exemple, TMSC, l’un des principaux fabricants de semi-conducteurs au monde basé à Taïwan consomme environ 200.000 tonnes d’eau chaque jour, alors même que le pays est de plus en plus confronté aux sécheresses. Il semble difficilement imaginable que de telles activités soient « relocalisables » au sein de l’UE et, plus fondamentalement, qu’elles puissent répondre à la croissance effrénée de la demande. Néanmoins, le sous-sol n’est pas l’unique objet de convoitise des industries minières. Depuis quelques années déjà, les besoins croissants en métaux ont fait naître un regain d’intérêt pour l’exploitation minière en eaux profondes. Une nouvelle frontière dans l’exploitation des ressources naturelles qui semble particulièrement intéresser la Belgique.
Le Deep sea mining ou l’extraction minière en eaux profondes en français consiste comme son nom l’indique à puiser dans les fonds marins afin d’y extraire des matières premières. Les fonds marins sont, en effet, riches en métaux, notamment, en cobalt, nickel, cuivre et manganèse, particulièrement recherchés dans le cadre de la transition énergétique et de la digitalisation. Plus précisément, le Deep sea mining recouvre principalement l’exploitation de trois types de ressources :
Les nodules polymétalliques qui se situent entre 4.000 et 6.500 mètres sous le niveau de la mer. Il s’agit de concrétions lovées dans les fonds marins mesurant entre deux et quinze centimètres de diamètre. Présents partout sur la planète mais surtout concentrés dans l’Océan Pacifique, ils contiennent notamment du manganèse, du fer, du nickel, du cuivre, du cobalt et des terres rares.
Les encroûtements cobaltifères qui se trouvent entre 400 et 4.000 mètres de profondeur. Il s’agit d’agrégats rocheux riches en cobalt, en platine et potentiellement en titane, en nickel, en cérium, en thallium, en tellure, en zirconium, en tungstène en bismuth et en molybdène. Les principales ressources se situent en Polynésie dans les eaux territoriales françaises.
Les gisements de sulfures polymétalliques localisés entre 1.000 et 4.000 mètres de profondeur. Il s’agit de monticules pouvant atteindre 70 mètres de hauteur et potentiellement très riches en métaux, notamment, en cuivre, en zinc et en cobalt. Ceux-ci seraient principalement situés dans l’Océan Pacifique.
D’après, Gerard Barron , PDG de The Metals Company – une société canadienne spécialisée dans l’exploitation minière en eaux profondes –, le Deep sea mining serait « le moyen le plus simple de résoudre le problème du changement climatique » . D’après ce dernier, exploiter les nodules polymétalliques serait « aussi simple que d’aspirer des balles de golf ». Même son de cloche du côté de l’entreprise belge Global Sea Mineral Resource (GSR), une filiale du groupe DEME créée spécialement pour l’exploitation minière en eaux profondes. Son Directeur général estime que « le plus grand risque qui pèse actuellement sur les océans est le réchauffement climatique ». Pour lui, « la solution peut être trouvée dans les fonds marins, où il existe un gisement unique qui fournit les minéraux dont nous avons besoin pour les infrastructures d'énergie propre ».
Concrètement, l’exploitation minière sous-marine est déjà une réalité. Cela se déroule néanmoins à des profondeurs relativement faibles et dans les eaux relevant de la souveraineté nationale des États. C’est par exemple, le cas au large de la Namibie et de l’Indonésie. En Europe également, des entreprises minières entendent profiter de ces richesses situées le long des États côtiers. À titre d’exemple, une entreprise minière suédoise a déposé un permis d’exploration pour une potentielle exploitation de nodules polymétalliques au sein de la Mer Baltique. En parallèle, l’Espagne et le Portugal ont, eux aussi, fait part de leur intérêt pour une potentielle exploitation minières au sein de leurs plateaux continentaux. Néanmoins, l’exploitation minière en eaux profondes s’avère bien plus complexe. Juridiquement, tout d’abord, puisque la Convention des Nations unies sur le Droit de la Mer (CNUDM) prescrit que les ressources localisées dans les eaux internationales constituent un patrimoine commun de l’humanité. Cela signifie qu’une potentielle exploitation de ces ressources doit bénéficier à « tous les peuples sans aucune forme de discrimination ». Dans ce cadre, les fonds marins de la « Zone » (c’est-à-dire les fonds marins et océaniques au-de-là des limites nationales) relèvent de l’autorité de l’Autorité internationale des fonds marins (AIFM) composée de 167 États membres dont la Belgique.
Concrètement, afin de bénéficier d’un permis d’exploration pour l’extraction minière en eaux profondes, une entreprise doit être parrainée par un État membre de l’AIFM. Les permis octroyés peuvent s’étendre sur un périmètre pouvant atteindre jusqu’à 150.000 km². Depuis 2001, au moins 30 contrats d’exploration ont été délivrés par l’AIFM. Et au total, ce sont 1,5 million de km² répartis entre les Océans Pacifique, Atlantique et Indien qui sont concernés par ces permis. Et pami ceux-ci figure celui de l’entreprise GSR, parrainée par l’État belge. Ce parrainage permet à GSR de mener des tests d’exploration dans les fonds marins dans la zone de Clarion Clepperton situé dans l’océan Pacifique. Cette zone située entre Hawaï et le Mexique s’étend sur 4,5 millions de km². Elle serait particulièrement riche en métaux. La zone d’exploration octroyée en 2013 à GSR recouvre, pour sa part, 77.000 m², soit 2,5 fois la superficie du territoire belge.
En 2013, faisant suite à la sollicitation de l’entreprise GSR, le gouvernement belge a adopté une législation encadrant le processus de parrainage d’une entreprise pour l’exploration minière en eaux profondes. La loi belge reporte l’ensemble des responsabilités sur le contractant notamment, en cas de dommages pour l’environnement. Néanmoins, Klaas Willaert, Professeur en droit de la Mer à l’Université de Gand, rappelle que l’État parrain est tenu de veiller à ce que l’entreprise parrainée se conforme à ses obligations, définies dans la CNUDM. Une considération d’autant plus importante qu’il revient à GSR de contrôler les impacts de ses propres activités sur l’environnement et d’en faire rapport au gouvernement.
Si pour l’instant, seuls des permis d’exploration ont été délivrés, les États et les entreprises minières pourraient commencer à solliciter un permis d’exploitation effective auprès de l’AIFM dès juillet 2023. En effet, l’île de Nauru (située dans l’Océan Pacifique et qui parraine la société Nauru Ocean Resources, une filiale de l’entreprise The Metals Company, voir plus haut), a soumis à l’AIFM une demande d’exploitation effective en juin 2021. Cette démarche a automatiquement enclenché la règle dite des « deux ans ». Celle-ci implique que l’AIFM doit rédiger un cadre réglementaire encadrant les exploitations minières dans la Zone d’ici le 9 juillet 2023. Concrètement, il s’agit d’une large négociation multilatérale sur base du projet de règlement préparé par la Commission juridique et technique.
Étant donné la complexité d’un tel processus, notamment, en ce qui concerne le partage des recettes d’une ressources issue du patrimoine mondial de l’humanité, il apparaît, en l’état, peu probable que l’échéance initiale soit respectée. Le réseau international de chercheurs Deep-Ocean Stewardship Initiative a, à ce titre, publié un communiqué de presse le 29 juin 2021 affirmant que « le déclenchement de la règle des deux ans ne permettra pas à une grande partie de la recherche scientifique pertinente d’être achevée, communiquée et prise en compte, empêchant toute prise de décision critique et fondée sur des données scientifiques ». Le réseau propose d’étendre la période d’observation des impacts, au moins, durant la Décennie des Nations unies pour les sciences océaniques au service du développement durable qui se déroule de 2021 à 2030.
Dans ce contexte, le gouvernement belge, lui aussi, doit émettre une proposition de loi nationale pour encadrer un potentiel parrainage de l’exploitation minière en eaux profondes. Le projet de loi devrait, en principe, être présenté à la Chambre au cours de l’été 2023. Or, rien ne semble moins sûr. Le 9 mars 2023, les Présidents de six partis politiques (Écolo, Défi, les Engagés, Groen, le PS et le PTB) ont co-signé une lettre ouverte dans le journal Le Soir appelant à un moratoire sur la question. En l’état, le site web du Ministère des Affaires étrangères apporte quelques éléments concernant ce qui pourrait se trouver dans le texte de loi. Celui-ci indique que « la Belgique applique strictement le principe de précaution. Il ne peut y avoir d'exploitation des fonds marins sans un accord sur un ensemble de règles et de réglementations qui préviennent les dommages significatifs à la biodiversité des océans et aux écosystèmes marins ». Concrètement, la Belgique émettrait trois conditions principales à l’autorisation de l’extraction minière en eaux profondes. Premièrement, l’établissement d’un cadre réglementaire « solide et respectueux de l’environnement » par l’AIFM. Notons, à ce titre, qu’en 2023 la Belgique siège au Conseil de l’AIFM et peut donc jouer un rôle clé dans l’élaboration d’un cadre réglementaire pour l’exploitation des ressources de la Zone. Deuxièmement, la Belgique souhaite de nouvelles recherches scientifiques sur les impacts de l’extraction minière en eaux profondes et, enfin, la « prise en compte de la protection de l’océan ».
Dans ce cadre, nous pouvons nous interroger sur le fait que, malgré les prises de positions de certains partis siégeant au gouvernement fédéral, la Belgique refuse de se positionner officiellement en faveur d’un moratoire. Parmi les pays en faveur de ce moratoire, nous pouvons citer le Chili, l’Allemagne, l’Espagne, la Nouvelle-Zélande, le Costa Rica, une alliance de pays insulaires du Pacifique tels que Paulu, les îles Fidji et la Micronésie et, plus récemment, la France. Le Parlement européen s’est lui-même positionné en faveur d’un moratoire (§ 184). Dans le même temps, plus de 200 Parlementaires originaires de près de 50 pays – dont quelques Députés belges – ont également signé un appel à un moratoire.
L’AIFM dispose d’un organe autonome et opérationnel dénommé l’ « Entreprise ». L’objectif de cet organe n’est autre que le développement d’une activité minière en eaux profondes propre à l’AIFM. Par ailleurs, l’Entreprise pourrait, outre ses activités minières, développer des activités de transformation et de distribution des matières premières collectées. Une entreprise privée canadienne Nautilus Minerals Inc a soumis une demande de joint-venture avec l’Entreprise en 2012. Six ans plus tard, l’État polonais a également soumis une demande similaire. Néanmoins, aucune de ces propositions n’a, pour l’instant abouti. Quoiqu’il en soit, le fait que l’AIFM — l’agence chargée de protéger les fonds marins de la Zone et d’encadrer l’exploitation de ses ressources — soit, elle-même, un potentiel acteur industriel et commercial mène les organisations environnementales à s’interroger sur son indépendance. Arlo Hemphill, responsable de la campagne sur les océans pour Greenpeace déclarait, à ce titre, au quotidien américain LA Times qu’ « il est extrêmement préoccupant que l'AIFM soit chargée de gérer une entreprise qu'elle est également chargée de réglementer ».
L’article paru en avril 2022 mettait également en cause l’indépendance du Secrétaire-Général de l’AIFM, Michael Lodge, un avocat britannique élu par l’Assemblée le 21 juillet 2016. Le quotidien américain va même jusqu’à le qualifier « d’allié des compagnies minières ». Le LA Times rapportait, en effet, que l’apparition du Secrétaire-Général dans le cadre d’une vidéo promotionnelle de l’entreprise minière Deep Green a interpellé jusqu’à sa propre administration. Dans le même temps, plusieurs États membres tels que l’Australie, le Royaume-Uni et le Mexique auraient émis des critiques concernant le manque d’exigence de l’AIFM en ce qui concerne les études d’impacts environnementaux réalisées par les opérateurs miniers disposant de permis d’exploration. D’anciens employés de l’Agence onusienne ont également pointé un manque de diligence dans le contrôle des entreprises intéressées par l’exploitation minière en eaux profondes. Des critiques balayées par le Secrétaire-Général de l’AIFM qui regrette “ un absolutisme et un dogmatisme environnementaux croissants, à la limite du fanatisme ”.
Enfin, l’AIFM est également critiquée pour son manque de transparence. À ce titre, il convient de souligner que le Secrétaire-Général négocie lui-même « personnellement » avec les compagnies minières. Un email datant de 2017 et révélé par la presse américaine faisait état d’une communication entre Barron (PDG de The Metals Company, voir plus haut) et Michael Lodge. Barron y déclarait sans ambages « Nous voulons contribuer à la mise en place de cette législation très délicate [relative à l’exploitation minière], et je pense qu'il sera bénéfique pour nous tous de la tenir à l'écart de l'attention du public. ». Ce manque de transparence se traduit, notamment, par le fait que les États membres de l’AIFM n’ont pas accès à certaines informations capitales tel que le nom des entreprises qui ne communiquent pas les données environnementales nécessaires. Une situation qui a déjà fait l’objet de critiques de la part des organisations de défense de l’environnement, mais également de la part de certains États Parties tels que la Norvège et le Mexique.
En 2018, GSR a dévoilé son nouveau robot collecteur de nodules polymétalliques — ces concrétions situées dans les fonds marins et potentiellement riches en métaux, voir plus haut —, le Patania II à Anvers. La présentation du robot à Anvers s’est faite en présence de deux cadres de l’entreprise et de Michael Lodge. Trois ans plus tard, GSR a mené une mission test au sein de la zone d’exploration que l’AIFM lui a concédée. Bien que l’entreprise vante une opération réussie, le test a rapidement démontré les limites et les risques relatifs au déploiement d’un monstre mécanique de 12 mètres de long lourd de 25 tonnes dans les fonds marins. Et pour cause, le robot chargé de collecter les nodules et relié au bateau de GSR s’est accidentellement détaché de ce dernier. Celui-ci a du être récupéré par l’entreprise à plusieurs milliers de mètres de profondeur. En parallèle, des militants de Greenpeace ont surveillé les opérations de GSR et inscrit « Risk » sur le bateau de l’entreprise afin d’alerter sur les risques pour l’environnement de l’extraction minière en eaux profondes. Pourtant, malgré cet alarmant second test (un premier test technique préliminaire avait eu lieu en 2019 et s’était heurté à des dysfonctionnements techniques ), GSR estime qu’avec deux robots miniers, elle sera en mesure de collecter trois millions de nodules par an. Et pour cause, les robots qui devraient être déployés en cas d’octroi de permis d’exploitation seraient quatre fois plus importants. Dans tous les cas, collecter des nodules semble légèrement plus compliqué et dangereux qu’« aspirer une balle de golf »…
Les craintes relatives à l’impact sur l’environnement de l’exploitation minière en eaux profondes sont nombreuses tant dans le chef des militants écologistes qu’au sein du monde académique. En ce sens, deux temporalités s’affrontent. D’une part, celle de l’industrie et de la géopolitique qui voient dans l’exploitation minière en eaux profondes, respectivement, de nouvelles parts de marché et une opportunité de diversifier l’approvisionnement en matières premières. Et d’autre part, celle de la recherche scientifique qui nécessite des examens approfondis sur le long terme afin d’évaluer avec précision les conséquences d’une telle entreprise dans un milieu si peu connu. Michael Lodge, Secrétaire-Général de l’AIFM déclarait, pour sa part, dans une interview accordée au magazine The Economist en décembre 2019 que les conséquences environnementales de l’exploitation minière en eaux profondes étaient « prévisibles et gérables » .
Pourtant, les plaines abyssales dans lesquelles se trouvent les nodules constituent un habitat pour de nombreuses espèces sous-marines végétales et animales. Or, au vu de la complexité de mener des études à de telles profondeurs, il n’existe que peu d’études sur la faune gravitant autour des nodules. Néanmoins, certaines observations ont conclu à une présence plus importante de faune sessile et mobile dans les zones riches en nodules. Dans le même temps, un consortium de chercheurs qui accompagnait la mission de GSR a répertorié de nombreux dégâts environnementaux liés à la collecte des nodules. L’opération aurait généré un déplacement de sédiments sur 500 mètres de part et d’autre de la zone exploitée.
662 scientifiques ont signé une pétition pointant le manque de connaissances relatives aux impacts environnementaux de l’exploitation minière en eaux profondes pour pouvoir rédiger une législation appropriée. Dans le même temps, soulignons que les nodules polymétalliques mettent des millions d’années à se constituer. Le manque de recul temporel par rapport aux premiers tests d’exploitation minières en eaux profondes effectués ne permet pas d’observer si, et à partir de combien de temps après la fin de l’exploitation, le milieu pourrait se rétablir. Les traces laissées des décennies plus tard par un test d’extraction minière mené dans la zone de Clarion Clipperton en 1978 laissent néanmoins penser que certains dommages environnementaux seraient durables, voire irréversibles. Et pour cause, à ces profondeurs, le peu de lumière, d’énergie et de nourriture disponibles rendent les processus de régénération extrêmement lents. Par ailleurs, l’exploitation minière en eaux profondes pourrait altérer les fonds marins qui sont par nature de vastes puits de carbone. En d’autres termes, l’exploitation minière en eaux profondes pourrait renforcer la dynamique de réchauffement climatique. Dans ce cadre, justifier l’exploitation minière en eaux profondes comme un moyen de lutter contre le réchauffement climatique apparaît, pour le moins, paradoxal.
La « double transition » a été présentée par l’Union européenne dans le Pacte vert pour l’Europe comme un état de fait, un objectif politique vers lequel il convient de tendre par le biais de règlements et de directives. La question, pourtant fondamentale, « avons-nous les moyens de nos ambitions ? », semble pour sa part avoir été reléguée au second plan. Néanmoins, la réponse à cette question est loin de couler de source. Tout d’abord, d’un point de vue physique et technique. Puisque, nous l’avons vu, en l’état, l’offre de certains métaux stratégiques ne sera pas en mesure de suivre la croissance de la demande. En effet, les impératifs techniques et logistiques que nécessitent le développement de nouvelles mines s’opposent aux échéances visées par les autorités européennes. Ensuite, les conséquences environnementales et climatiques d’un développement aussi important de l’industrie extractive s’opposent aux objectifs qui la justifient à savoir, la lutte contre le réchauffement climatique et la préservation des ressources. Dans le même temps, nous l’avons vu avec Walzinc, l’impact environnemental de l’exploitation minière génère de vives tensions dans le chef des populations concernées par de nouveaux projets, en particulier, dans le cadre d’une relance du secteur en Europe.
Toutes ces limites ont mené l’industrie à se pencher sur de nouvelles sources d’approvisionnement dont l’exploitation minière en eaux profondes. Les risques climatiques et environnementaux relatifs à une telle exploitation apparaissent en contradiction complète avec le discours de ses promoteurs qui promettent « une solution simple au problème du réchauffement climatique ». En réalité, la polémique relative à l’exploitation minière en eaux profondes révèle le paradoxe fondamental qui sous-tend la stratégie à long terme de l’UE. En effet, dès sa présentation, le Pacte vert pour l’Europe a été défini en tant que « stratégie de croissance ». Trois ans après la publication de cette stratégie par la Commission européenne, ce paradoxe apparaît de plus en plus visible. En ce sens, les institutions européennes et les États membres seront tôt ou tard obligés de trancher. Le Pacte vert et la « double transition » constituent-ils un véritable engagement politique visant à faire baisser les émissions de gaz à effet de serre ou un simple narratif autour d’un plan de relance de la production et la consommation intérieures ? Une chose est, cependant, certaine. Une croissance de la demande en matières premières poussée par la démultiplication d’objets à la valeur d’usage plus que douteuse (aspirateurs connectés, frigos intelligents et autres « smart » brosses à dents…) constitue un non-sens écologique et physique. À la lumière de cette analyse, il semble que seule une planification écologique basée sur une démocratisation des choix de production (Pourquoi extrait-on ce métal ? Qu’est ce que cela implique d’un point de vue environnemental et climatique ?) puisse encadrer raisonnablement l’exploitation des matières premières. Laissé au bon vouloir du marché, la « double transition » pourrait bien se solder par un saccage du patrimoine mondial de l’humanité.
Boris Fronteddu est chargé de recherche dans la thématique Consommation durable, au sein du pôle Recherche & Plaidoyer. Il est titulaire d’un master en journalisme ainsi que d’un master en politiques européennes.